O3D, ou comment intégrer de la 3D dans votre navigateur grâce à Google#

Google vient juste de finaliser O3D, à la fois plugin (en C++) et API javascript permettant la création d'environnement 3D au sein d'un navigateur. Les exemples et vidéos disponibles en démo sont des plus intéressantes Il est facile d'imaginer les applications WEB et SIG/WEB qu'il serait possible de réaliser.
Côté développeur, tout s'effectue en JavaScript (vivement une généralisation de TraceMonkey).
Des objets provenant des logiciels 3D Studio Max, Maya, et Google SketchUp peuvent également être importés. De plus les fonctionnalités de base sont également très riches (création de textures, shaders...). Voici quelques lignes de code "hello world" à la sauce O3D permettant d'afficher un cube. Du code javascript ni plus ni moins :
<script type="text/javascript">
o3djs.require('o3djs.util');
o3djs.require('o3djs.math');
o3djs.require('o3djs.rendergraph');
// Create a Shape object for the mesh.
var cubeShape = g_pack.createObject('Shape');
// Create the Primitive that will contain the geometry data for
// the cube.
var cubePrimitive = g_pack.createObject('Primitive');
// Create a StreamBank to hold the streams of vertex data.
var streamBank = g_pack.createObject('StreamBank');
</script>
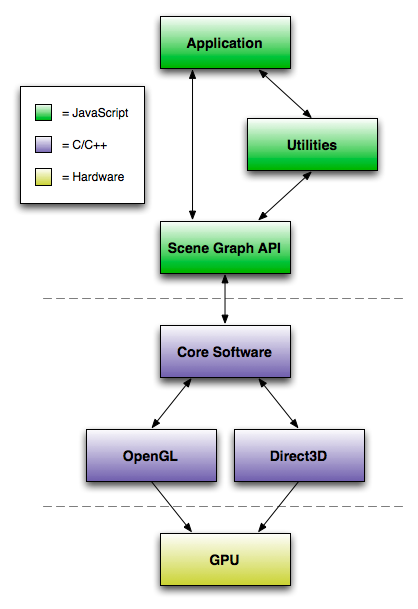
L'architecture d'O3D est présentée ci-dessous :
Google avec O3D a pour objectif de créer un nouveau standard Web. Mais, avec l'arrivée prochaine du HTML 5 et le développement de Canvas 3D (et également 3D Canvas JS Library), lequel de ces standards restera ?
Auteur#
L'équipe Geotribu#
Toute l'actualité de la géomatique Open Source ! Mais aussi des tutoriels, des billets de blog, des tests et surtout une bonne humeur géographique !
Commentaires
Une version minimale de la syntaxe markdown est acceptée pour la mise en forme des commentaires.
Propulsé par Isso.
Ce contenu est sous licence Creative Commons BY-NC-SA 4.0 International